Avec tous les frameworks de thèmes WordPress apparus au cours des dernières années, vous oublieriez presque à quoi ressemble un thème WordPress normal. Presque, parce que Yoast vous soutient et nous sommes sur le point de vous le rappeler !
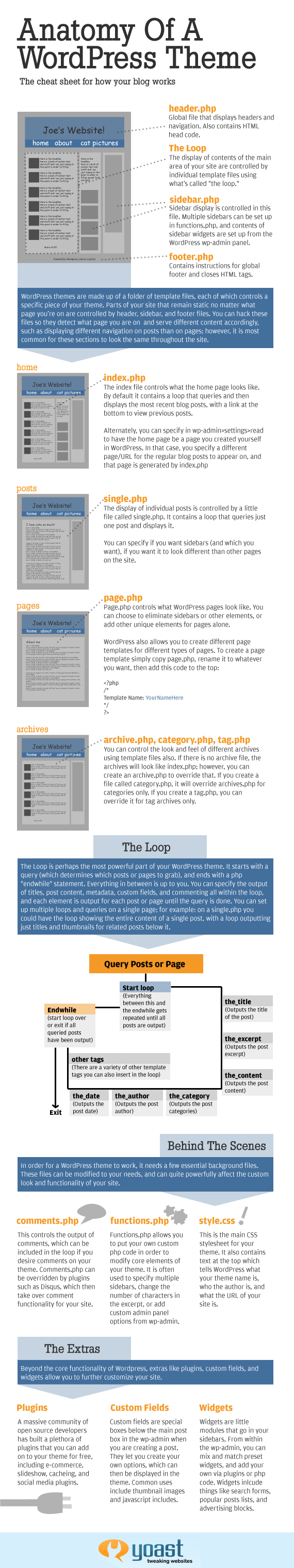
Découvrez notre anatomie d’une infographie de thème WordPress :

Pour référence, voici la copie dans l’infographie :
Anatomie d’un thème WordPress
La feuille de triche pour le fonctionnement de votre blog
Les thèmes WordPress consistent en un dossier de fichiers modèles, chacun contrôlant une partie spécifique de votre thème. Les parties de votre site qui restent statiques, quelle que soit la page sur laquelle vous vous trouvez, sont contrôlées par des fichiers d’en-tête, de barre latérale et de pied de page. Vous pouvez pirater ces fichiers afin qu’ils détectent la page sur laquelle vous vous trouvez et servent un contenu différent en conséquence, comme afficher une navigation différente sur les publications que sur les pages ; cependant, il est plus courant que ces sections aient la même apparence sur tout le site.
- header.php
Fichier global qui affiche les en-têtes et la navigation. Contient également du code HTML. - La boucle
L’affichage du contenu de la zone principale de votre site est contrôlé par des fichiers de modèle de thème WordPress individuels en utilisant ce qu’on appelle « la boucle ». - sidebar.php
Ce fichier contrôle l’affichage de votre barre latérale. Vous pouvez configurer plusieurs barres latérales dans functions.php, et le contenu des widgets de la barre latérale est configuré à partir du panneau WordPress wp-admin. - footer.php
Contient des instructions pour le pied de page global et ferme les balises HTML.
index.php – accueil
Le fichier d’index contrôle à quoi ressemble la page d’accueil de votre thème WordPress. Par défaut, il s’agit d’une boucle qui interroge puis affiche les articles de blog les plus récents, avec un lien en bas pour afficher les articles précédents.
Alternativement, vous pouvez spécifier dans wp-admin -> paramètres -> lecture pour que la page d’accueil soit une page que vous avez créée vous-même dans WordPress. Dans ce cas, vous spécifiez une page/URL différente sur laquelle les articles de blog réguliers doivent apparaître, et index.php génère cette page.
single.php – messages individuels
L’affichage des articles individuels dans votre thème WordPress est contrôlé par un petit fichier appelé single.php. Il contient une boucle qui interroge un seul message et l’affiche.
Vous pouvez spécifier si vous voulez des barres latérales (et lesquelles vous voulez), si vous voulez qu’elles soient différentes des autres pages du site.
page.php – pages individuelles
Page.php contrôle l’apparence des pages. Vous pouvez choisir d’éliminer les barres latérales ou d’autres éléments, ajouter d’autres éléments uniques pour les pages seules.
WordPress vous permet également de créer différents modèles de page dans votre thème WordPress pour différents types de pages. Pour créer un modèle de page, copiez simplement page.php, renommez-le comme vous le souhaitez, puis ajoutez ce code en haut :
/* Template Name: YourPageNameHere */
archive.php, catégorie.php, tag.php – archives
Vous pouvez également contrôler l’apparence de différentes archives à l’aide de fichiers modèles. S’il n’y a pas de fichier d’archive, les archives ressembleront à index.php ; cependant, vous pouvez créer un fichier archive.php pour remplacer cela. Si vous créez un fichier appelé category.php, il remplacera archive.php pour les catégories uniquement. Si vous créez un tag.php, vous pouvez le remplacer uniquement pour les archives de balises.
La Boucle dans votre thème WordPress
La boucle est peut-être la partie la plus puissante de votre thème WordPress. Cela commence par une requête (qui détermine les publications ou les pages à saisir) et se termine par une instruction PHP “endwhile”. Tout le reste dépend de vous. Vous pouvez spécifier la sortie des titres, du contenu de la publication, des métadonnées, des champs personnalisés et des commentaires dans la boucle et chaque élément est généré pour chaque publication ou page jusqu’à ce que la requête soit effectuée. Vous pouvez configurer plusieurs boucles et requêtes sur une seule page ; par exemple : sur un single.php, vous pouvez avoir la boucle affichant tout le contenu d’un seul article, avec une boucle ne produisant que les titres et les vignettes des articles associés en dessous.
- Interroger le message ou la page
- Démarrer la boucle
the_title(affiche le titre du message)the_excerpt(affiche l’extrait de message)the_content(affiche le contenu complet de la publication)the_category(affiche les catégories de publication)the_author(affiche l’auteur du message)the_date(affiche la date de publication)- autres balises (il existe une variété d’autres balises que vous pouvez utiliser dans la boucle)
endwhile;- Sortir de la boucle
Fichiers de fond d’un thème WordPress
Pour qu’un thème WordPress fonctionne, il a besoin de quelques fichiers d’arrière-plan essentiels. Vous pouvez modifier ces fichiers selon vos besoins et affecter assez puissamment l’apparence et les fonctionnalités personnalisées de votre site.
Cela contrôle la sortie des commentaires, qui peuvent être inclus dans la boucle si vous souhaitez des commentaires sur votre thème. Comments.php peut être remplacé par des plugins tels que Disqus, qui prennent alors en charge la fonctionnalité de commentaire sur votre blog.
fonctions.php
Functions.php vous permet de mettre votre propre code PHP personnalisé afin de modifier les éléments de base de votre thème. Souvent, vous l’utilisez pour spécifier plusieurs barres latérales, modifier le nombre de caractères dans l’extrait ou ajouter des options de panneau d’administration personnalisées pour wp-admin.
style.css
Il s’agit de la feuille de style CSS principale de votre thème. Il contient également du texte en haut qui indique à WordPress quel est le nom de votre thème WordPress, qui en est l’auteur et quelle est l’URL de votre site.
Lire la suite : Qu’est-ce qu’un CMS sans tête et qu’est-ce que cela signifie pour le référencement ? »