Les menus du site Web sont l’une de ces choses que vous tenez pour acquises – jusqu’à ce que vous essayiez d’en utiliser un vraiment mauvais. Dans le scénario idéal, les utilisateurs obtiennent un aperçu instantané de ce qu’un site a à offrir et peuvent accéder à toutes les informations importantes en un ou deux clics seulement. Dans le pire des cas, les utilisateurs se retrouvent perdus et frustrés, incapables de trouver ce qu’ils recherchent. Cet article vous guidera à travers les bases de la conception de menus et vous aidera à comprendre quelles options fonctionneront le mieux pour votre site.
Le menu de votre site Web est vraiment important car il aide les utilisateurs à naviguer sur votre site. Bien sûr, parfois un utilisateur arrivera sur la page qu’il cherchait directement depuis Google. Mais généralement, vos visiteurs voudront consulter différentes pages de votre site. Votre menu doit être disponible sur chaque page, donc si vous le concevez bien, peu importe où vos utilisateurs arrivent : ils pourront toujours trouver ce dont ils ont besoin.
Lire la suite : Comment optimiser une page de destination pour les utilisateurs »
Outre la fonction de navigation essentielle d’un menu, c’est aussi un moyen pratique de faire savoir aux utilisateurs ce que votre site a à offrir. Vous pouvez l’imaginer comme une bannière sur chaque page, disant “c’est ce que nous faisons”. Profitez au maximum de cette opportunité !
Un bon menu de site devrait inclure des liens vers toutes les parties les plus importantes de votre site Web. C’est donc à vous de déterminer ce qu’il faut y mettre, finalement. Mais quel que soit le contenu que vous décidez d’inclure, il est absolument essentiel de rendre votre menu utilisable.
L’une des pires choses que vous puissiez faire est de surcharger votre menu avec trop de liens. Cela le rendra encombré et les utilisateurs devront travailler dur pour trouver ce dont ils ont besoin. Et selon votre choix de conception de menu, certains liens pourraient devenir inaccessibles si vous en avez trop. Par exemple, si vous utilisez un menu déroulant, les utilisateurs peuvent avoir du mal à accéder aux liens qui apparaissent hors écran.
La meilleure option est d’être sélectif sur ce que vous incluez dans votre menu, mais pour les sites plus grands ou plus complexes, cela ne sera pas possible. Heureusement, il existe de nombreuses autres solutions à un menu bondé.
Une solution consiste à créer des pages ou des catégories de hub et à les ajouter à votre menu à la place. Ensuite, les utilisateurs peuvent accéder à la catégorie ou au hub concerné et trouver leur chemin vers un contenu plus spécifique à partir de là.
Une seconde solution consiste à ajouter des sous-menus ; ce sont des options de menu supplémentaires qui n’apparaissent que lorsque l’utilisateur survole ou clique sur une zone de menu particulière. Les sous-menus peuvent être pratiques, mais ils peuvent aussi devenir encombrés et difficiles à utiliser. Donc, si vous utilisez des sous-menus, faites-le avec modération.
La troisième option consiste à inclure une barre de recherche dans votre menu de navigation. De cette façon, si un utilisateur ne peut pas voir ce qu’il recherche dans votre menu, il peut rechercher sur votre site ce dont il a besoin. Une barre de recherche est une excellente fonctionnalité à inclure, que votre menu soit trop encombré ou non. Mais prenez le temps de bien configurer votre fonction de recherche, car sinon cela n’aidera pas vraiment.
Astuce : Yoast SEO Premium inclut une intégration Algolia que vous pouvez utiliser pour améliorer les résultats de recherche de votre site. Son utilisation vous aidera à placer votre contenu le plus important en tête des résultats. Essayez!
Il est facile d’oublier les utilisateurs mobiles lorsque vous utilisez un ordinateur de bureau pour créer votre site Web. Mais c’est la dernière chose que vous voulez faire, surtout quand il s’agit de la conception du menu de votre site. Un menu qui a l’air bien et qui fonctionne bien sur le bureau peut être complètement inutilisable sur un téléphone ou une tablette. Maintenant que de plus en plus de personnes utilisent des appareils mobiles pour aller en ligne, il est vraiment important de considérer la conception de menus pour les ordinateurs de bureau et les mobiles.
Il existe deux options pour créer un menu qui fonctionne à la fois sur ordinateur et sur mobile. Tout d’abord, vous pouvez ajouter un menu réactif avec une mise en page qui s’adapte à la taille de l’écran utilisé. Alternativement, vous pouvez créer un menu spécifique pour la version mobile de votre site. Quelle que soit la solution que vous choisissez, testez-la sur différentes tailles d’écran pour vous assurer que le résultat final est convivial.
Il existe de nombreux styles de menus différents parmi lesquels choisir. Les menus hamburger, les menus déroulants et les menus latéraux sont quelques exemples bien connus. Il existe également des menus très abstraits et créatifs dans la nature ! Cependant, la façon dont vous implémentez ces styles a un impact important sur l’impression générale et la convivialité.
Voici quelques-unes des options les plus standard :
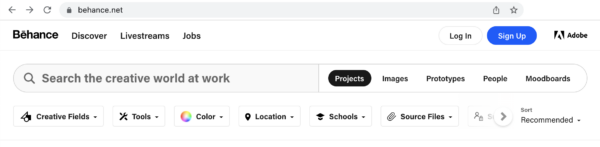
Si vous avez un site Web simple et seulement un ou deux objectifs en ligne, il est logique d’opter pour une conception de menu minimaliste. Par exemple, Behance est un “réseau pour présenter et découvrir le travail créatif”, il n’a donc pas besoin d’un menu compliqué. Ils n’incluent que 3 options de menu : “Découvrir”, “Diffusions en direct” et “Emplois”. Cela permet à l’utilisateur de se concentrer sur le champ de recherche et sur les créations affichées à la place.

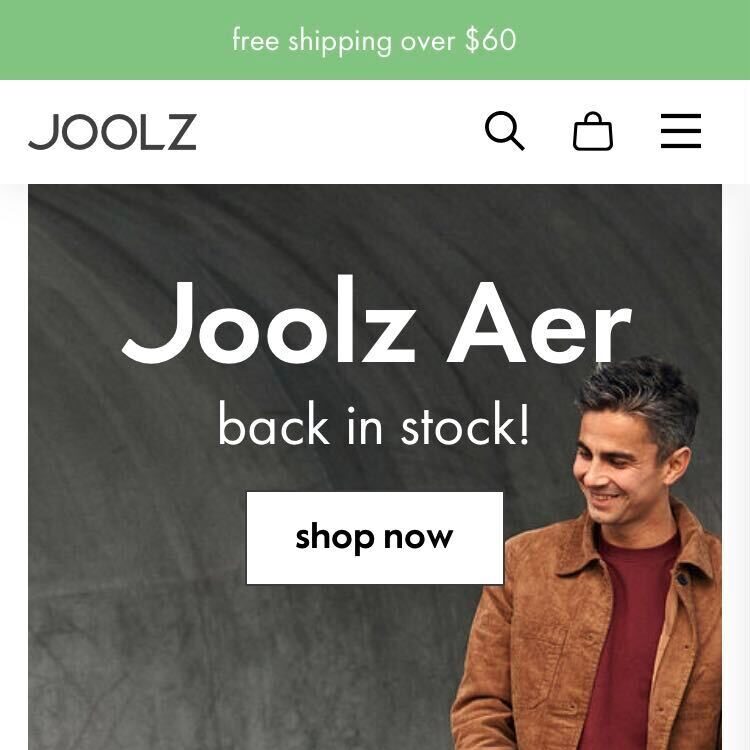
Certains sites utilisent un style de menu plus minimaliste pour répondre aux besoins de leurs utilisateurs mobiles. Un menu hamburger (qui ressemble à ceci : ☰) est un choix minimaliste populaire pour les sites mobiles car il occupe très peu d’espace sur l’écran. Par exemple, sur la version mobile de Joolz.com, trois icônes simples aident les utilisateurs à naviguer : recherche, panier et menu hamburger. Cliquer sur le menu hamburger le développe pour afficher une liste de leurs catégories de produits. Des solutions comme celle-ci peuvent très bien fonctionner sur les appareils mobiles.

Les menus classiques sont probablement les plus simples à utiliser. Ceux-ci se concentrent sur la sélection des principales catégories ou zones du site et utilisent des boutons avec des étiquettes de texte pour guider les utilisateurs au bon endroit. Une barre de navigation horizontale est le type de menu classique le plus courant. Parfois, des menus comme celui-ci comportent également quelques options déroulantes sous les éléments du menu principal. WordPress.org utilise une conception de menu classique sur son site de bureau. Deux des éléments du menu ont un bouton déroulant pour afficher plus d’options : « Support » et « Impliquez-vous ».

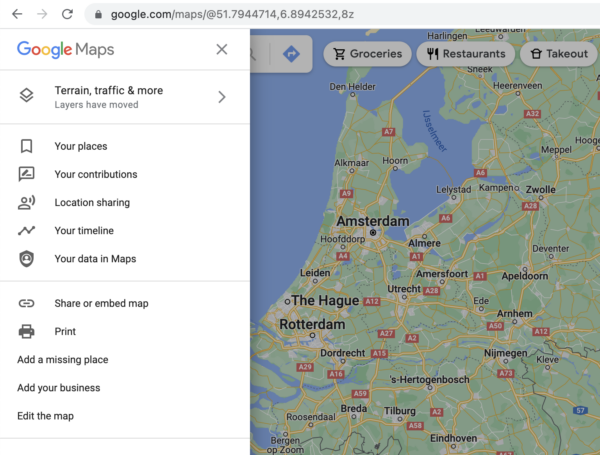
Un autre style de menu classique est la barre latérale. Vous pouvez voir ce genre de menu en action sur Google Maps. Habituellement, ces types de menus peuvent être ouverts à l’aide d’un bouton de menu hamburger et refermés à l’aide du bouton ×. C’est un excellent moyen d’offrir du contenu en plein écran, car le menu est masqué la plupart du temps.

Les méga menus sont une sorte de menu déroulant, mais au lieu d’avoir une seule colonne de liens sous chaque élément du menu principal, il y a de la place pour plusieurs colonnes. Ces menus sont populaires auprès des sites plus grands et plus complexes, car ils offrent de l’espace pour beaucoup plus de liens que les autres styles de menus. Donc, en théorie, vous pouvez être moins pointilleux sur les liens à inclure. Droit?
Eh bien en fait, ce prétendu avantage peut être la chute des méga menus. Même si tous les liens peuvent y tenir, inclure trop de contenu dans votre menu peut être accablant pour les utilisateurs. Cela étant dit, si vous vous limitez à une quantité modérée de liens de menu, un méga menu peut être une excellente option pour votre site.
Sur yoast.com, vous pouvez voir que nous utilisons un méga menu avec un nombre gérable de liens sous chaque élément du menu principal :

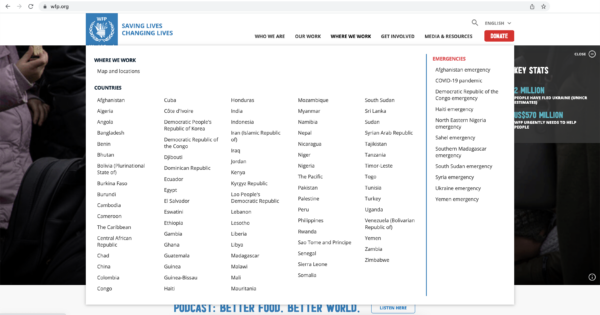
Un exemple de méga menu très complet peut être trouvé sur le site de bureau du Programme alimentaire mondial. Dans ce cas, le menu déroulant affiche une liste de pays, de sorte que les utilisateurs pourront toujours naviguer assez facilement dans ce menu. Mais imaginez si tous ces liens concernaient différents sujets. Ensuite, les utilisateurs auraient du mal à trouver ce dont ils ont besoin, comme s’ils fouillaient dans un tiroir en désordre.

Vous pouvez faire beaucoup avec le menu de votre site, mais ce n’est pas la seule option de navigation. De nombreux sites ajoutent des liens de navigation supplémentaires à l’en-tête ou au pied de page de leur site. Vous verrez souvent des options pour vous connecter ou changer la langue du site dans ces espaces. Toutefois, si vous choisissez d’ajouter des liens de pied de page, vous devoir désactivez le défilement infini, ou vos utilisateurs ne pourront jamais atteindre le pied de page.
Une autre possibilité consiste à créer une page de plan du site à laquelle les utilisateurs peuvent accéder. Cela affiche une liste structurée de toutes les pages de votre site. Ceux-ci deviennent moins populaires qu’auparavant, mais ils peuvent toujours être un outil puissant pour la navigation sur le site.
Le menu de votre site influence-t-il le référencement ? Bien sûr que c’est le cas ! Il est peu probable que vous obteniez beaucoup d’avantages en matière de liens internes en ajoutant des éléments à votre menu. Mais il existe d’autres façons dont votre menu peut bénéficier à votre référencement, et cet avantage est lié à la façon dont les utilisateurs perçoivent votre site.
Si les utilisateurs ne trouvent pas ce qu’ils recherchent, ils sont susceptibles de partir plus rapidement et de ne plus revenir sur votre site. Google peut capter ce genre de signaux. Ainsi, un excellent menu peut certainement aider votre référencement, bien que de manière indirecte.
Continuez à lire : SEO holistique : améliorez chaque aspect de votre site Web »
En règle générale, c’est une bonne idée de garder votre menu aussi simple que possible. Surtout pour les petits sites et ceux qui démarrent, un menu de style classique ou minimaliste devrait vous convenir. Si vous avez un site énorme, vous devrez réfléchir davantage à ce que vos utilisateurs ont besoin de voir et à la meilleure façon d’afficher ce contenu.
Une fois que vous avez un design qui vous convient, cela ne fera pas de mal de demander à quelques personnes de l’essayer et de vous donner leur avis. Si vous voulez vraiment rendre le menu de votre site utilisable, vous pouvez effectuer des tests utilisateur basés sur des tâches. Dans tous les cas, assurez-vous que le menu de votre site Web fonctionne pour vos utilisateurs et leur offre une excellente expérience !